前言
window 上安装 node,其默认的包安装地址在 C 盘,然而从长期来看这并不是很好(如果你 C 盘特别大就当我没说),因此写此篇用于记录 windows 上 node 部分的安装配置,以便今后的查阅。
环境配置
下载安装 node
注: 除配置目录外,其余一直点击 next 即可
设置 cache 和 global 安装位置
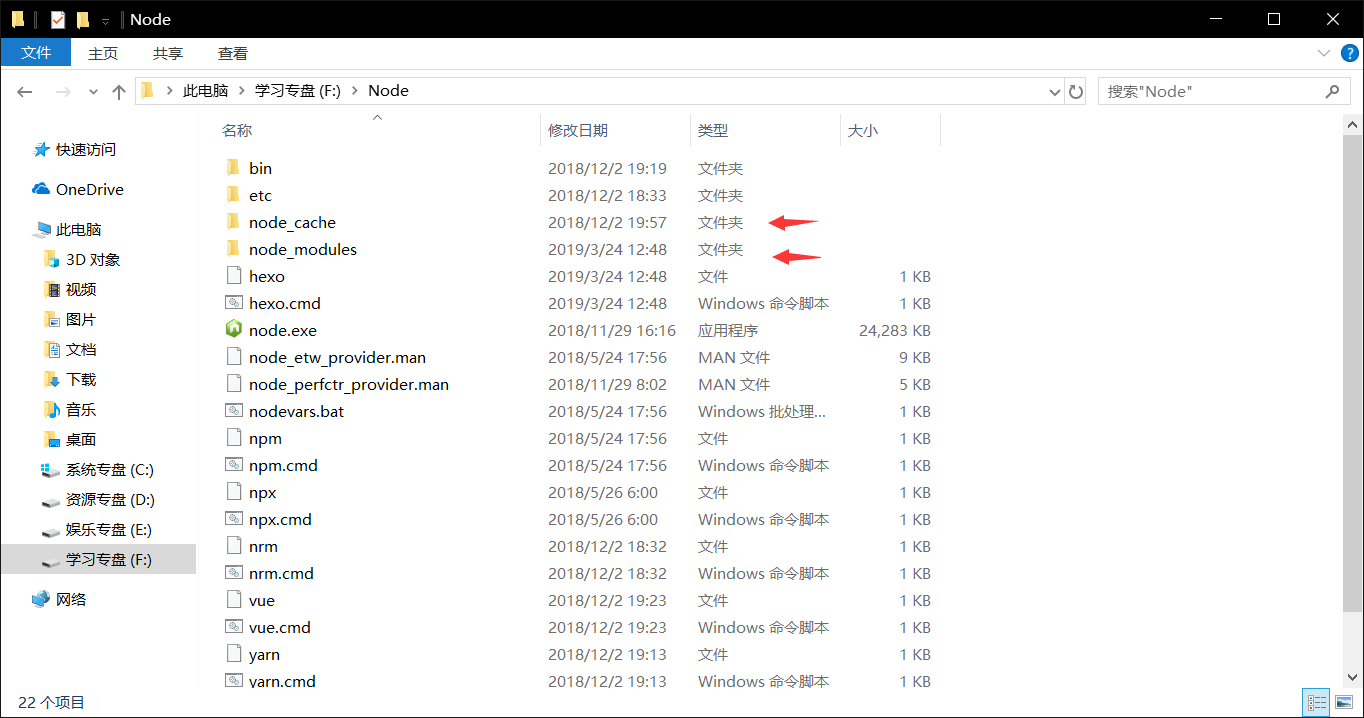
在安装 node 的文件夹内添加 node_cache 和 node_modules 两个空文件夹,分别表示 cache 的存储和全局 npm 包的存储地址,然后在 cmd 中输入以下指令:
1 | # <your file path> 替换成 node 安装的地址 |
之后所有的安装包都会在安装 Node 的文件夹下的 node_modules 文件内了。

设置系统环境变量
(右击)我的电脑 -> 属性 -> 高级系统环境 -> 环境变量 -> 选择系统环境的 Path -> 配置 Node 的安装地址

附:在命令行中输入
npm list -g --depth=0会提示当前的 npm 包的安装地址
安装 npm 包
nrm
nrm 是更换源的包
1 | npm i -g nrm |
nvm
nvm 是更换 node 版本的包,可自行更改当前 node 版本
1 | npm i -g nvm |
yarn
包管理工具,在项目中使用比 npm 更为方便且更快
1 | npm i -g yarn |
系统变量和用户变量
网上有很多都是在系统环境中先声明一个 NODE_ENV 的变量,然后在用户环境中在配置 npm 包的位置,其区别是:
- 系统环境:对全部用户起作用
- 用户环境:仅对当前用户起作用
如果 windows 需要配置多用户的话可以根据情况适当配置,但是如果仅仅个人使用的话配一个全局的环境变量即可,无需根据当前用户做适当配置。